ACTION/AFFINGER6はSEO対策やカスタマイズ性に優れたWordPressテーマです。しかし、最大のデメリットがデフォルト状態でのデザイン性が低いこと。これは否定できません。
ところがこれも、カスタマイズ次第では見違えるほどかっこよくすることができるのです。
今回は、ちょっとした一手間でAFFINGER6のヘッダー部分をスタイリッシュに変化させる5つの方法を解説します。
目次
ACTION/AFFINGER6のヘッダー部分を変更
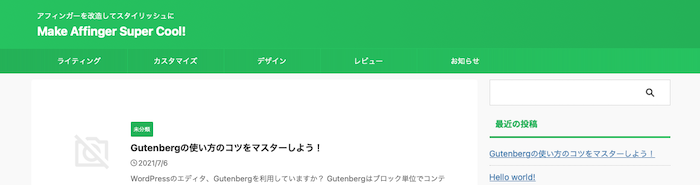
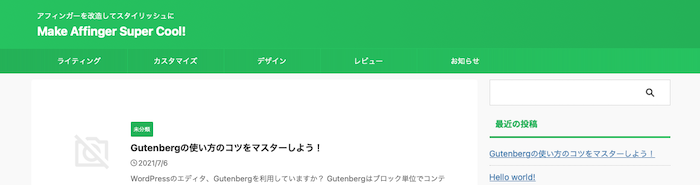
まず、AFFINGER6の初期状態と、カスタマイズ後の完成図を示しておきましょう。

▼▼▼

初期状態も悪くはないけどスタイリッシュさに欠けますね。では、カスタマイズしていきましょう。
1)サイトタイトルを大きくする
まずサイトタイトルが小さい気がするので、これを大きくします。意外にも設定画面がないので、追加CSSを利用します。
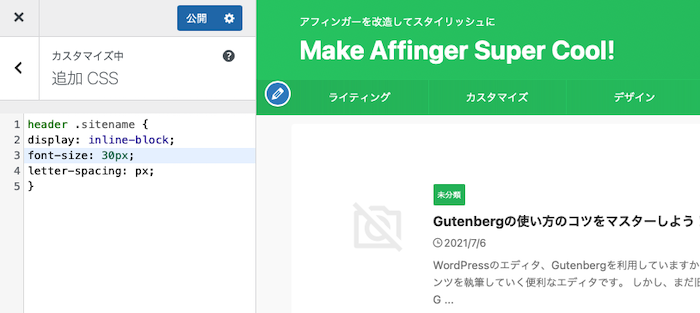
「外観>カスタマイズ>追加CSS」に次のように入力しましょう。

header .sitename {
display: inline-block;
font-size: 30px;
letter-spacing: px;
}上記のコードをコピペしてください。「30px」のところを変更すると右側のプレビューが変化します。
「letter-spacing」は数字が入ってませんが、ここに数字を入れると「字間」が調整できます。
これだけでもだいぶ印象が変わります。
2)メニューの文字を大きくする
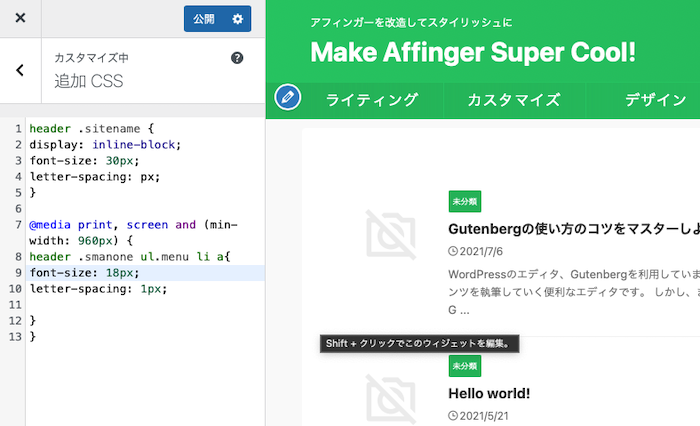
ヘッダーメニューのフォントもやや小さいのが気になります。こちらも追加CSSで大きくしましょう。

@media print, screen and (min-width: 960px) {
header .smanone ul.menu li a{
font-size: 18px;
letter-spacing: 1px;
}
}「font-size」のあとの「18px」の数字を変えれば、メニューの文字の大きさが変わります。
その下の「letter-spacing」は字間のことです。こちらも納得のいくデザインになるよう数字をいじってみましょう。
3)ヘッダーに背景画像を設定する
現在は微妙にグラデーションのかかった緑色になっていますが、こちらに背景画像を設定します。AFFINGERはこのヘッダー画像のカスタマイズが分かりにくいのが大きな弱点なのですが、変更したときの効果は圧倒的に大きいのでがんばってやってみましょう。
ちなみに、「ヘッダーの背景画像」は「ヘッダー画像」とは別です。「外観>カスタマイズ>ヘッダー画像」で変更すると、メニューとメインコンテンツのあいだに画像が設定されます(推奨2200×500)。

今回はこれではなく、「ヘッダー背景画像」の方を設定します。
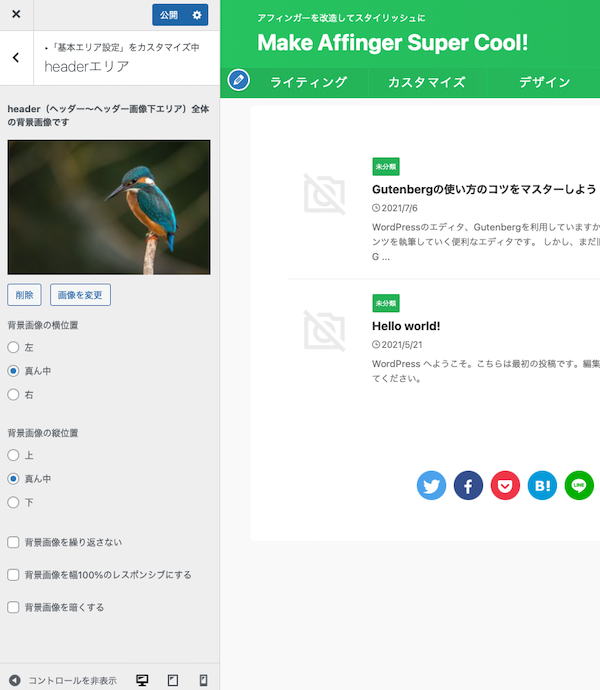
「外観>カスタマイズ>基本エリア設定>headerエリア」と進みます。

画像を設定しましたが、この時点ではまだ何も変化がありません。設定した画像は、緑色の下に隠れている状態です。
この変更を目に見える形にするには、次のカスタマイズまで行う必要があります。
4)ヘッダーを透明にしてメニューに仕切り線を付ける
ここはうっかりするとカスタマイズできることを見落とす、ちょっとマニアックな部分です。AFFINGER6はヘッダー部分の背景を透明にし、メニューに枠線や区切り線を入れることができるのです。
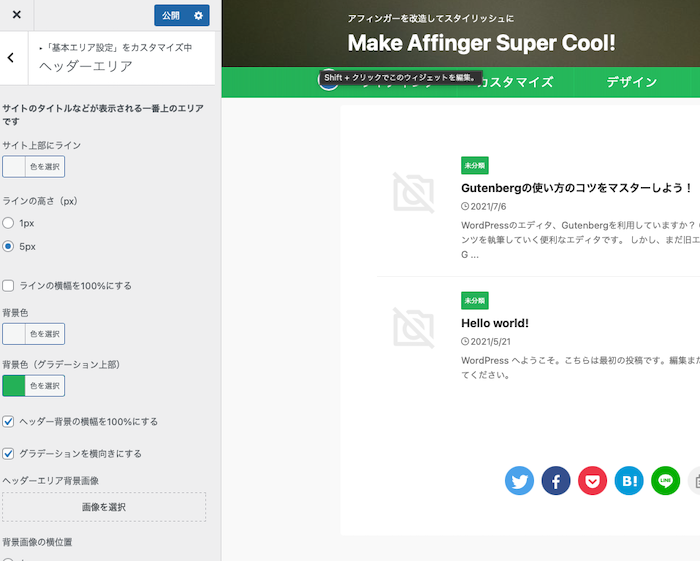
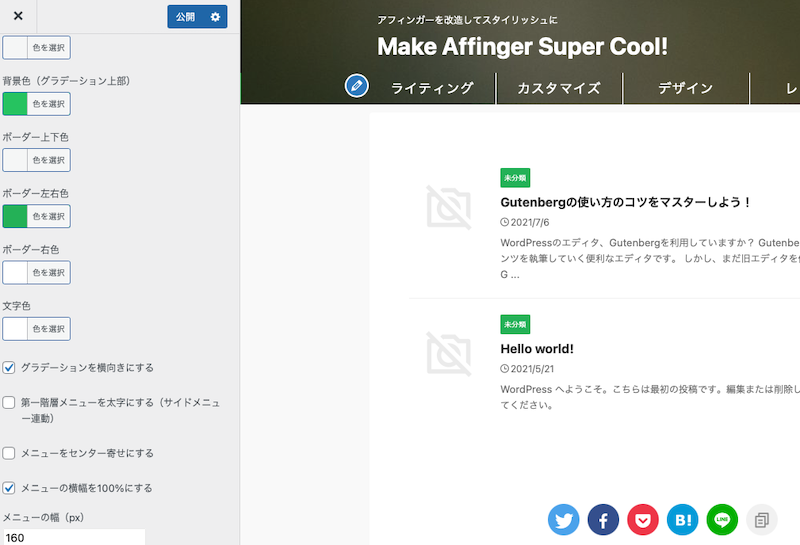
「外観>カスタマイズ>基本エリア設定>ヘッダーエリア」で背景色を透明にします。

「背景色」と「背景色(グラデーション上部)」の2種類がありますが、どちらも操作します。色は「#〇〇○」という形式で指定されているので、この欄を消去します。すると、このように緑色が消えて背景画像が見えてきました。
次に、メニュー部分も透明にします。またカスタマイズに行きます。
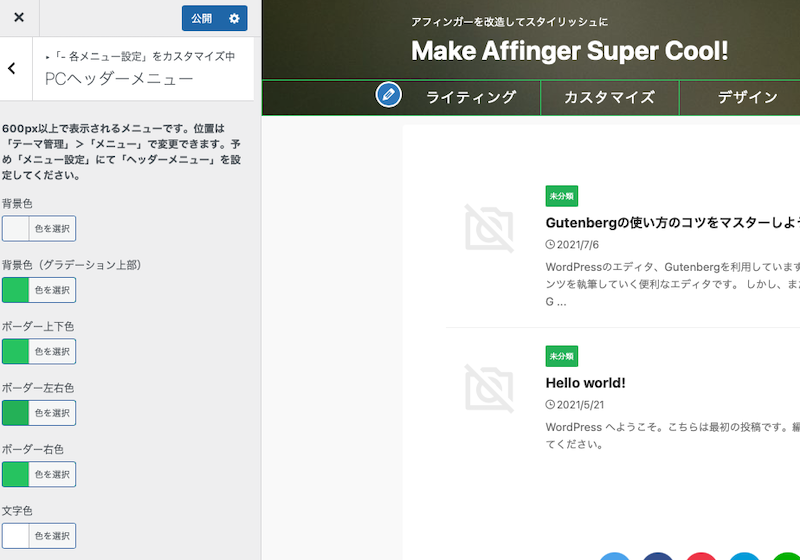
「 - 各メニュー設定>PCヘッダーメニュー」で、同様に「背景色」と「背景色(グラデーション上部)」を消去します。

スマホでの表示だとメニューは「ハンバーガーメニュー」になるので、透明にする必要はありません。「PCヘッダーメニュー」だけ操作すれば大丈夫です。
この画面でメニューの枠線の色も変えられるので、白のパーティションに変更しましょう。
「ボーダー上下色」と「ボーダー左右色」を透明にし、「ボーダー右色」を白にします。

同じ画面でメニューの幅や「センター寄せ」などへの変更もできるので、好みの見た目に整えましょう。
5)ヘッダーの縦サイズを大きくする
ここまでカスタマイズしてきましたが、背景画像がしっかり見えていないのにお気づきでしょう。鳥がまったく見えていません。
これはヘッダー部分の縦幅が狭いのが原因です。これを広げます。
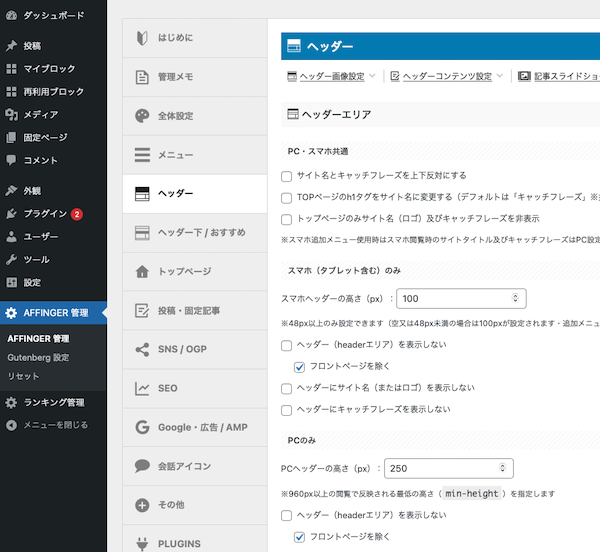
これは上でやってきた「外観>カスタマイズ」ではなく、「AFFINGER管理>ヘッダー」から操作します。

ここで「PCヘッダーの高さ(px)」を、たとえば250pxにします。忘れず「Save(保存)」を押します。すると、

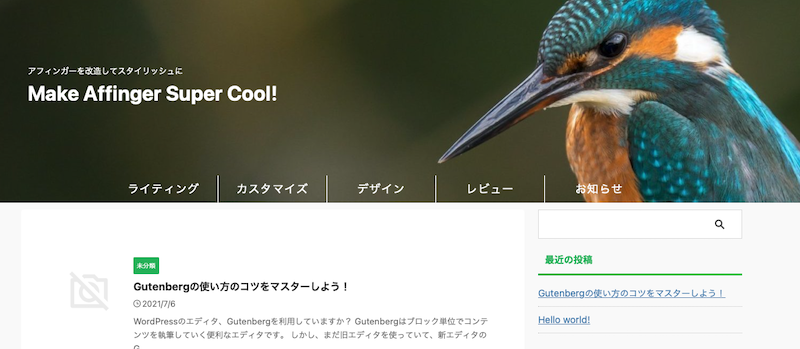
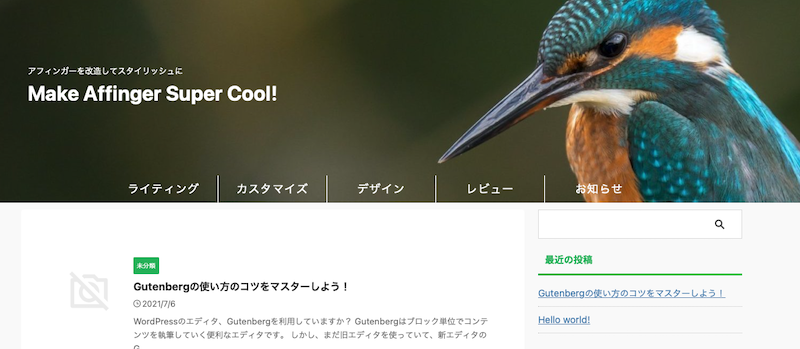
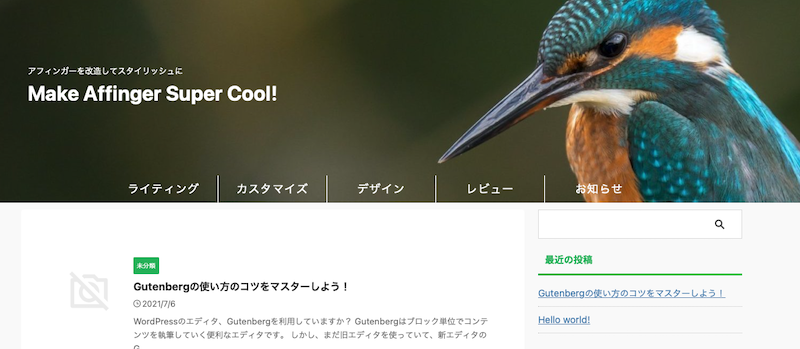
このように、非常にスタイリッシュなヘッダーが完成しました。AFFINGER6のポテンシャルには素晴らしいものがありますな。

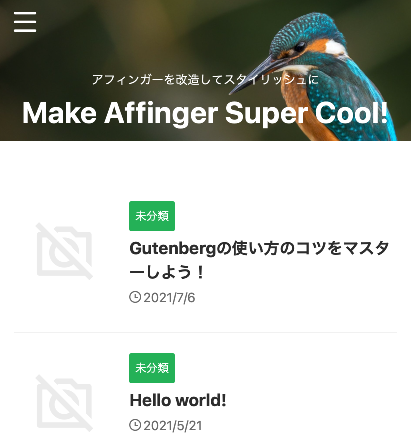
スマホサイズの表示にしても、いい感じに画像がハマっています。

▼▼▼

ヘッダー関連の操作箇所まとめ
同じようなヘッダーの箇所をカスタマイズしている割には操作箇所がバラバラなので、こちらでまとめておきます。
| 変更 | 操作箇所 |
|---|---|
| サイトタイトルを大きく | 追加CSS |
| メニューの文字を大きく | 追加CSS |
| ヘッダー画像の設定・変更 | 外観>カスタマイズ>ヘッダー画像 |
| ヘッダー背景画像の設定・変更 | 外観>カスタマイズ>基本エリア設定>headerエリア |
| ヘッダーを透明に | 外観>カスタマイズ>基本エリア設定>ヘッダーエリア #○○○を消去で透明に |
| メニュー背景を透明に | 外観>カスタマイズ> - 各メニュー設定>PCヘッダーメニュー |
| メニュー枠線を変更 | 外観>カスタマイズ> - 各メニュー設定>PCヘッダーメニュー ボーダー色を変更 |
| ヘッダーの縦サイズを大きく | AFFINGER管理>ヘッダー>PCヘッダーの高さ |
AFFINGER6はそのカスタマイズの自由度を活かせばいくらでもデザイン性を高めていけます。ぜひ、徹底的にいじりたおしてみてください。
当サイトではACTION/AFFINGER6に特典教材を付けてご紹介しております。
